Seguro que más de una vez has navegado por alguna web como la de Flickr y habrás visto en alguna ocasión como algunas fotografías incluyen pequeños Tips o Notas cada vez que pasamos el cursor en los recuadros de la imagen.
Aplicar dicho efecto a nuestras imágenes es ahora sencillo gracias a tpimage, un script que lleva tiempo rondando por la red y el cual nos permitirá añadir notas sobre las imágenes, cambiarlas de lugar, redimensionarlas o editar su descripción. Este efecto es compatilbe con los navegadores Internet Explorer 5.5+, Firefox 1.0+, Safari 2.0+ y Opera 7.6+
Como aplicarlo a tu blog / How to aply this to your blog
Lo primero de todo: necesitamos incluir el fichero “.js” y “.css” dentro de nuestro blog, para ello se puede incluir la siguiente línea tras la etiqueta < head >.
<script type="URL del fichero .js" src="Tipmage-1.0.js"></script> <link rel="stylesheet" type="text/css" href="URL del fichero .css" />
En el lugar donde vayamos a poner la imagen, tendremos que asingarle un ID unico, como por ejemplo “mainImage”.
<img src="URL de la imagen" id="mainImage" />
Ahora necesitamos la instancia clase Tipmage: los parametros son los de la ID de la imagen que hemos asignado previamente y podremos indicar si los tooltips son editables (true) o no (false). En este momento podemos indicar algunos tooltips. Los parámetros de los tooltips son horizontal, vertical, anche y alto del rectángulo, así como del texto que se podrá apreciar. Todo ha de estar incluído dentro de las etiquetas < scrip >, tal y como el ejemplo de abajo.
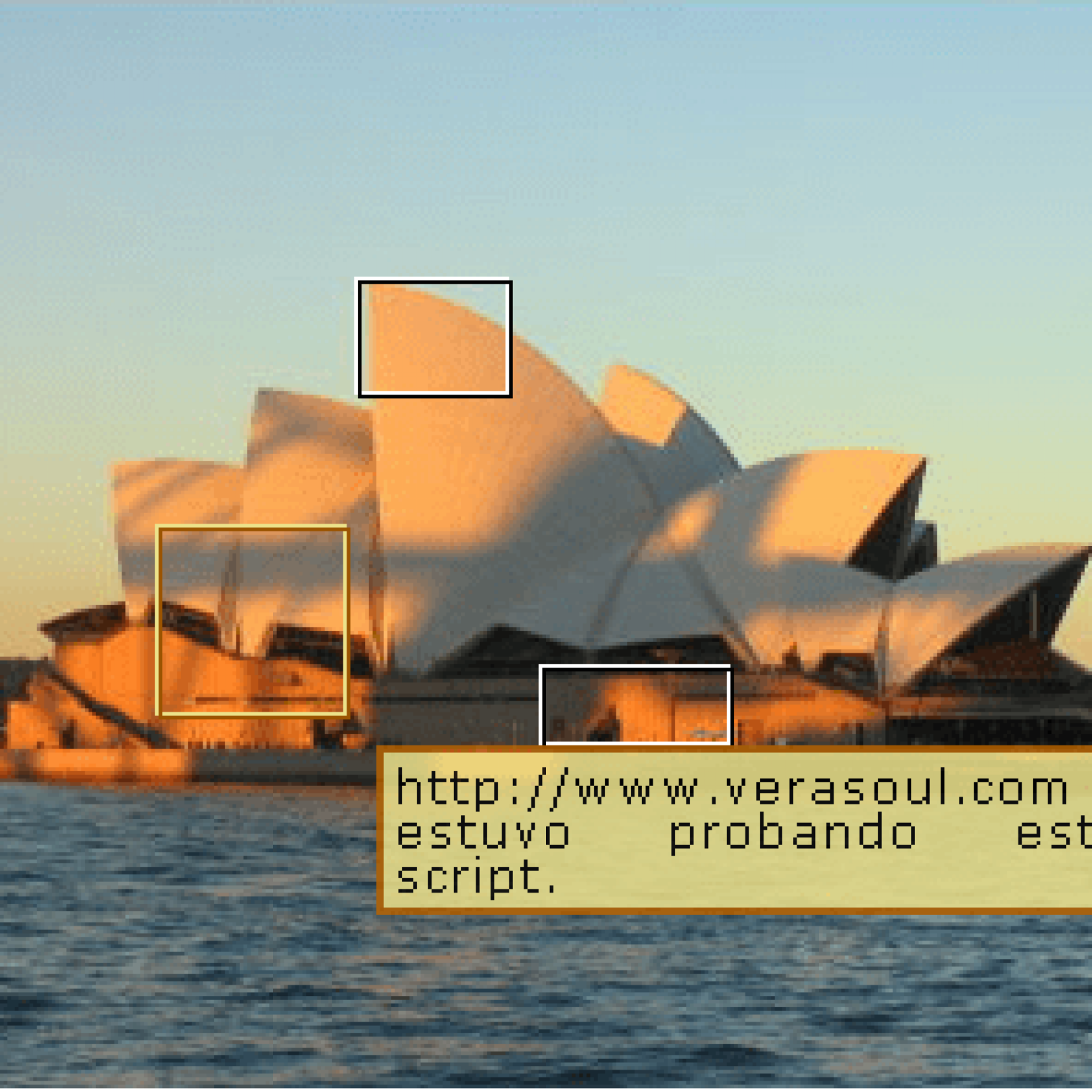
<script type="text/javascript"> var tipmage = new Tipmage('mainImage',true); tipmage.startup(); tipmage.setTooltip(150,80,40,30,'http://www.verasoul.com<br>No, just kidding... ;)'); tipmage.setTooltip(200,185,50,20,'http://digitalhymn.com/argilla/tipmage/'); </script>
Pruebalo aquí